EC-CUBEのfaviconを変更する方法
EC-CUBEのfavicon(サイトのアイコン)を変更する方法をご紹介します。
favicon(ファビコン)とは、ウェブページに表示されるシンボルマークのアイコンです。EC-CUBEを利用してサイトを作成した場合、デフォルトだとEC-CUBEロゴのfaviconが設定されています。
この記事はカラフルパズルでEC-CUBEをご提供しているカスタマー様向けの記事になります。
ご提供したロゴやファビコンの変更は、管理画面から簡単に操作することが出来ます。
ポイントは画像のサイズと名前と格納する場所を同じにすることです。
それ以外の方は、バージョンにより仕様が異なりますことを留意の上で参考にしてください。
48px × 48px サイズのファビコンを作る
イラレやフォトショップで48px × 48pxのサイズに設定した新規ファイルに、ショップのロゴのロゴを貼り付けます。
書き出しは「png」で構いません。
拡張子を「.ico」にする
ファビコン favicon.icoを作ろう!
https://ao-system.net/favicon/
ファビコンをEC-CUBEの管理画面からアップロードする
EC-CUBEに含まれるfavicon.icoファイルを置き換えることで、サイトに表示されるfaviconを変更できます。必ず favicon.ico というファイル名のまま置き換えて下さい。
「ファイル管理」から「common」フォルダまで移動する
※各バージョンごとにfavicon.icoのパスが異なりますので、ご使用のEC-CUBEバージョンに沿ったパスにアップロードしてください。
カラフルパズルが現在ご提供しているEC-CUBEのバージョンのファビコンのパスは以下の通りです。
/html/user_data/assets/img/common/favicon.ico
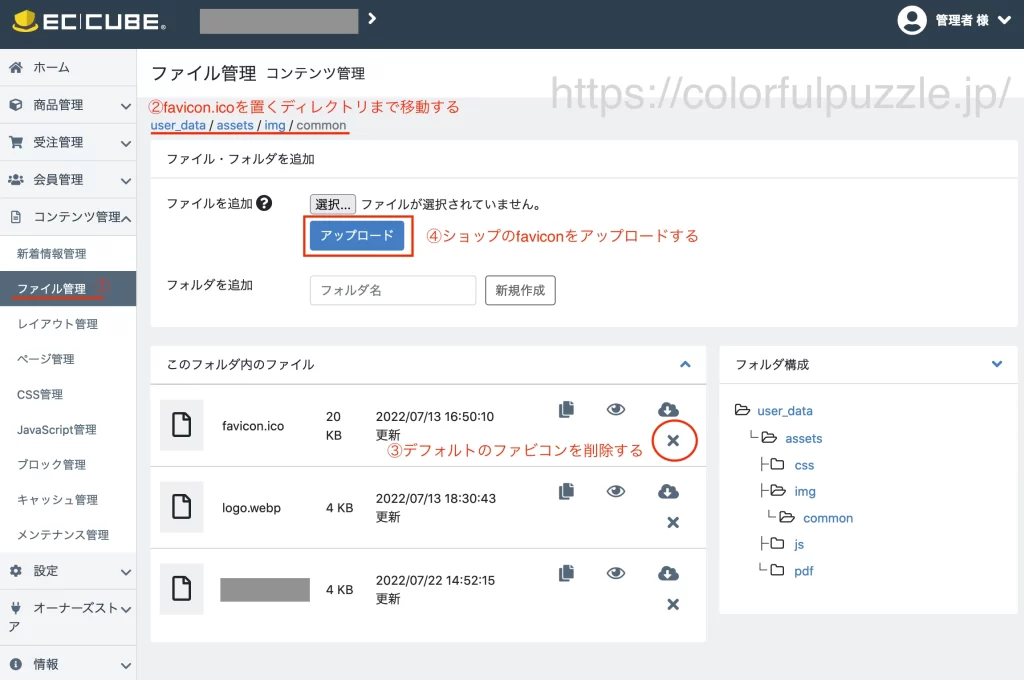
管理画面にログインし、右のメニューバーから「ファイル管理」を選択します。
最初にファイル管理を選択すると、現在のディレクトリが表示される場所(下記画像の赤文字②の場所を参照してください。)は「user_data」になっているので、そのしたの「このフォルダ内のファイル」エリアにあるフォルダアイコンがついた「assets」ダブルクリックします。次に「img」をダブルクリックし、「common」まで移動します。
「common」フォルダにfavicon.icoをアップロードする
「common」フォルダのディレクトリは以下の画像のようになっています。
このフォルダにはすでにEC-CUBEのトレードマークである黄色い帽子の「favicon.ico」が置いてあるので、そのよこの「×」マークをクリックして削除し、「ファイルを追加」の横にある「選択」ボタンをクリックし、作成した48px × 48pxサイズの「favicon.ico」をPCからアップロードして完成です。

| EC-CUBE | favicon.icoのパス |
|---|---|
| 4系 | ./html/template/default/assets/img/common/favicon.ico |
| 3系 | ./html/template/default/img/common/favicon.ico |
| 2.13系 | ./html/user_data/packages/default/img/common/favicon.ico ./html/user_data/packages/sphone/img/common/favicon.ico ※スマホ ./html/user_data/packages/admin/img/common/favicon.ico ※管理画面 |
動作確認
上記パスにあるfavicon.icoを置き換えるだけで作業は完了です。
ブラウザにキャッシュが残っているとすぐに反映されないため、プライベートウィンドウで確認するか、ブラウザのキャッシュを削除してから動作確認してください。